-
Notifications
You must be signed in to change notification settings - Fork 29.3k
Closed
flutter/engine
#12229Description
If borderRadius is set within the Container BoxDecoration then it overwrites a border in the same BoxDecoration.
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
border: Border.all(color: Colors.orange, width: 2),
borderRadius: BorderRadius.all(
Radius.circular(10.0),
),
color: Colors.green,
),
),
The code above is wrapped in a Row in the new flutter_web boiler plate.
In Chrome it looks like:

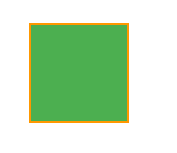
if I comment out the borderRadius, then in chrome I get:
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
border: Border.all(color: Colors.orange, width: 2),
// borderRadius: BorderRadius.all(
// Radius.circular(10.0),
// ),
color: Colors.green,
),
),

The border seems to be being over written by the borderRadius in flutter_web.
The same code (as the first code block) on Android, produces this:
Chrome Version: Version 76.0.3809.100 (Official Build) (64-bit)
Webdev Version: 2.3.0
Command: flutter pub global run webdev serve --launch-in-chrome --auto refresh
Flutter_Web:
flutter_web:
dependency: "direct main"
description:
path: "packages/flutter_web"
ref: HEAD
resolved-ref: "88a6325290b75326c072ae63bf3016e15a08fccc"
url: "https://github.com/flutter/flutter_web"
source: git
version: "0.0.0"
flutter_web_ui:
dependency: "direct main"
description:
path: "packages/flutter_web_ui"
ref: HEAD
resolved-ref: "88a6325290b75326c072ae63bf3016e15a08fccc"
url: "https://github.com/flutter/flutter_web"
source: git
version: "0.0.0"
thomas-stockx
Metadata
Metadata
Assignees
Labels
No labels
