Open
Description
一直对ScrollTop、ScrollHeight、ClientHeight、OffsetHeight这些内容傻傻分不清楚,今天整体下。
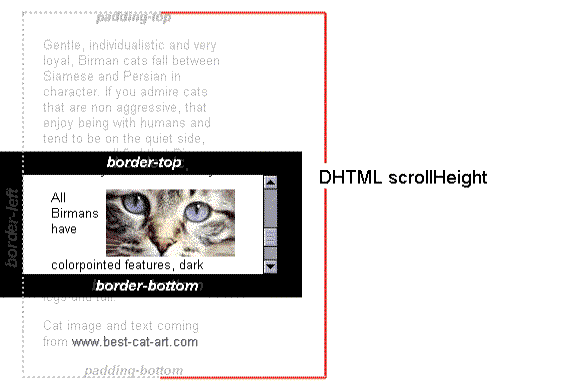
scrollHeight
scrollHeight含有scroll当然这个高度与滚动相关。
- 读写:只读
- 描述:包括overflow样式属性导致的视图中不可见内容,没有垂直滚动条的情况下,scrollHeight值与元素视图填充所有内容所需要的最小值clientHeight相同。包括元素的padding,但不包括元素的margin.

- 拓展:判定元素是否滚动到底
如果元素滚动到底,下面等式返回true,没有则返回false.
element.scrollHeight - element.scrollTop === element.clientHeight
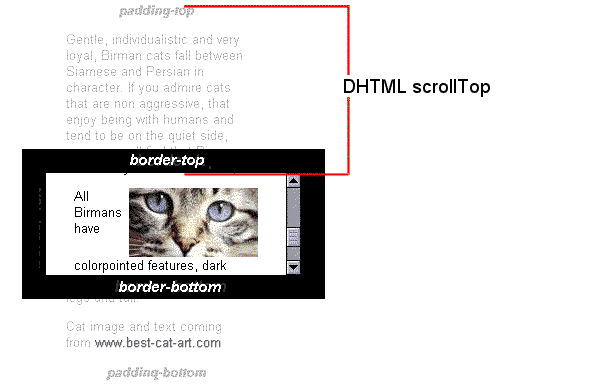
scrollTop
- 读写:可读可写
- 描述:这个Element.scrollTop 属性可以设置或者获取一个元素距离他容器顶部的像素距离。一个元素的 scrollTop 是可以去计算出这个元素距离它容器顶部的可见高度。当一个元素的容器没有产生垂直方向的滚动条,那它的 scrollTop 的值默认为0.

- 注意事项:scrollTop可以被设置任何的整数, 但以下情况会报错:
- 如果一个元素不能被滚动 (e.g. 它没有益处容器或者 这个元素是不可滚动的), scrollTop被设置为0.
- 设置scrollTop的值小于0,scrollTop 被设为0
- 如果设置了超出这个容器可滚动的值, scrollTop 会被设为最大值.
clientHeight
- 描述:返回元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在)来计算
clientTop
- 读写:只读
- 描述:一个元素顶部边框的宽度(以像素表示)。不包括顶部外边距或内边距。可以理解成定义
border的高度
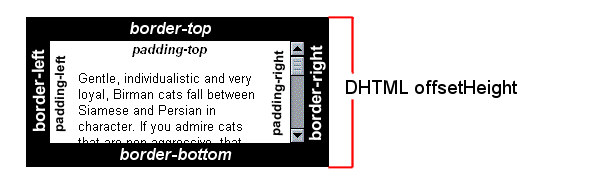
offsetHeight
- 读写:只读
- 描述:它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是boder一个整数。
通常,元素的offsetHeight是一种衡量标准,包括元素的边框、垂直内边距和元素的水平滚动条(如果存在且渲染的画)和元素的CSS高度。

offsetTop
- 读写:只读
- 描述:它返回当前元素相对于其 offsetParent 元素的顶部的距离(子边框外侧到父边框的内存的距离)
Metadata
Metadata
Assignees
Labels
No labels