-
Notifications
You must be signed in to change notification settings - Fork 341
Display module title in timetable cell #709
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
|
Deploy preview for nusmods ready! Built with commit bda98cc |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks for the PR! We have been getting many requests for this.
One small UI bug: the button texts overflow in vertical mode on portrait iPad.
www/src/js/reducers/timetables.js
Outdated
| @@ -125,10 +127,11 @@ export const defaultTimetableState: TimetablesState = { | |||
| colors: {}, | |||
| hidden: {}, | |||
| academicYear: config.academicYear, | |||
| titleDisplay: HIDE, | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Any reason why this isn't a boolean? It seems like in the end it's assigned to a boolean prop in Timetable, and the toggling and checking code will be simpler.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Also, this is the wrong place for this data. Try putting it in theme or settings state instead
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@taneliang I was referring to the orientation toggling code when I wrote this, so I thought it had to have it's own type. I've simplified it to a boolean.
@ZhangYiJiang Moved the data from timetables to theme
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Good job! Please update the test snapshots the export reducer (move the data to under settings or theme reducer first)
www/src/js/reducers/timetables.js
Outdated
| @@ -125,10 +127,11 @@ export const defaultTimetableState: TimetablesState = { | |||
| colors: {}, | |||
| hidden: {}, | |||
| academicYear: config.academicYear, | |||
| titleDisplay: HIDE, | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Also, this is the wrong place for this data. Try putting it in theme or settings state instead
| type="button" | ||
| className="btn btn-outline-primary btn-svg" | ||
| onClick={props.toggleTitleDisplay} | ||
| disabled={isVerticalOrientation} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Better to switch to outline-secondary or hide the button entirely when its disabled. Bootstrap's disabled style for outline buttons is not very noticeable
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Fixed
| onModifyCell?: Function, | ||
| }; | ||
|
|
||
| function TimetableCell(props: Props) { | ||
| const lesson = props.lesson; | ||
| const moduleCodeWithTitle = `${lesson.ModuleCode} ${lesson.ModuleTitle}`; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Should just inline this - no need for another variable
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I agree, I wrote this because the linter was going crazy, and I didn't know how to format the ternary operator properly to avoid one long line. Anyway, I figured it out and fixed it.
| @@ -39,7 +43,7 @@ function TimetableCell(props: Props) { | |||
| style={props.style} | |||
| > | |||
| <div className={styles.cellContainer}> | |||
| <div className={styles.moduleCode}>{lesson.ModuleCode}</div> | |||
| <div className={styles.moduleCode}>{moduleName}</div> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Also update this class name
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Updated
| onClick={props.toggleTitleDisplay} | ||
| disabled={isVerticalOrientation} | ||
| > | ||
| <Sidebar className={styles.sidebarIcon} /> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This icon isn't appropriate. We may be able to get away with abusing the icon for credit cards, or find another one in Font Awesome or Icons8
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
How about the type icon?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think the eye icon would fit in well. I've changed it to show the eye icon when titles are hidden, and the eye-off icon when titles are shown.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We're already using the eye icon to hide modules though, and our horizontal/vertical mode icon is too similar to the credit card icon IMO. I think the type icon is probably the best choice here
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ok, I've changed it to be the type icon.
www/src/styles/utils/themes.scss
Outdated
| @@ -9,11 +9,11 @@ | |||
| $index: 0; | |||
|
|
|||
| @each $color in $colors { | |||
|
|
|||
| $index: $index + 1; /* stylelint-disable-line order/order */ | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I don't remember changing that file, but it seems to be caused by incrementing $index before applying the colour at index 0. Fixed it.
|
It's a StyleLint bug. Lines that are marked as ignore are only ignored for linting, not autofix. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
- Update test (switch to non-default state for showTitle) - Fix showTitle button styles and classnames




Solves issue #677
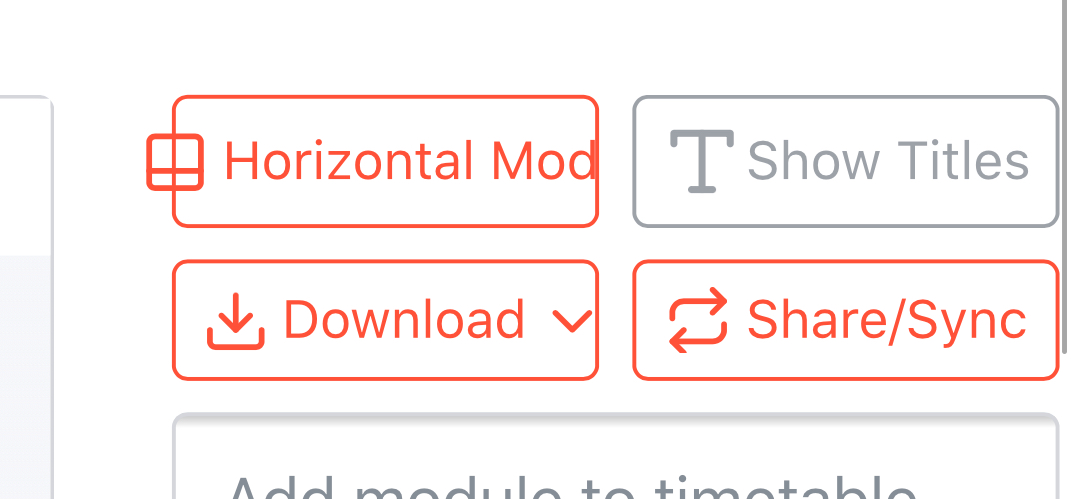
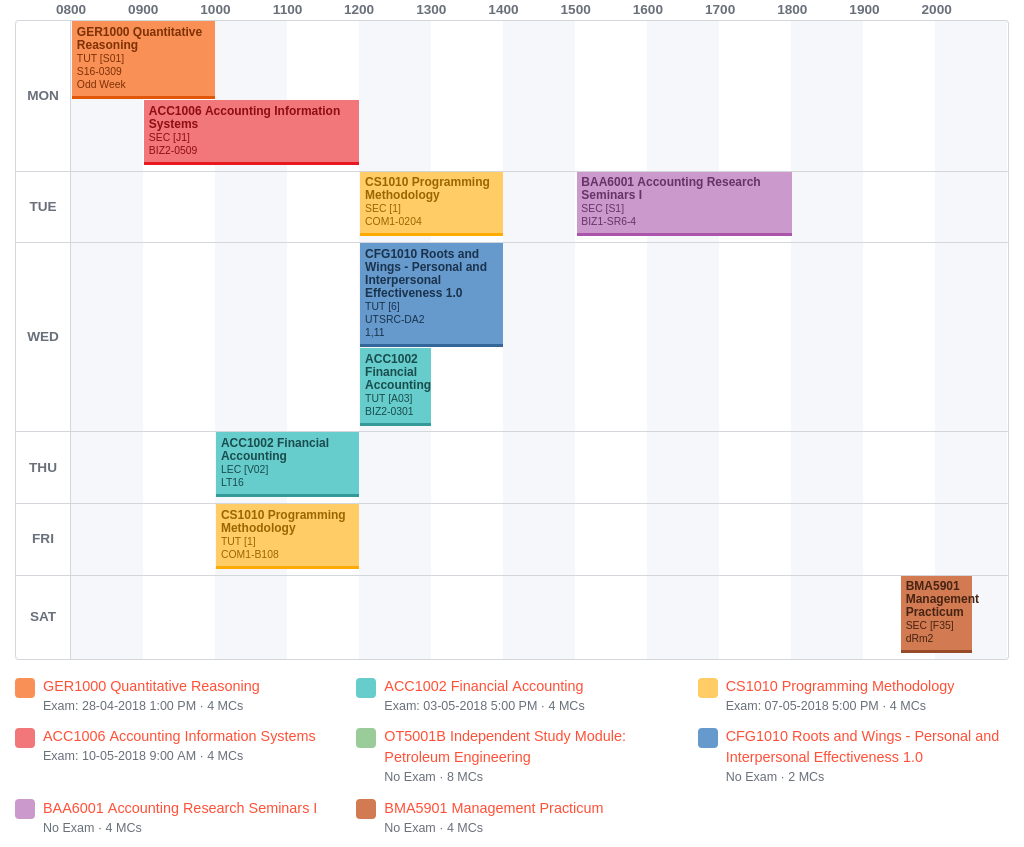
Added a module title button beside the orientation button.
Had to make changes to the timetable actions button layout to accommodate the new button.
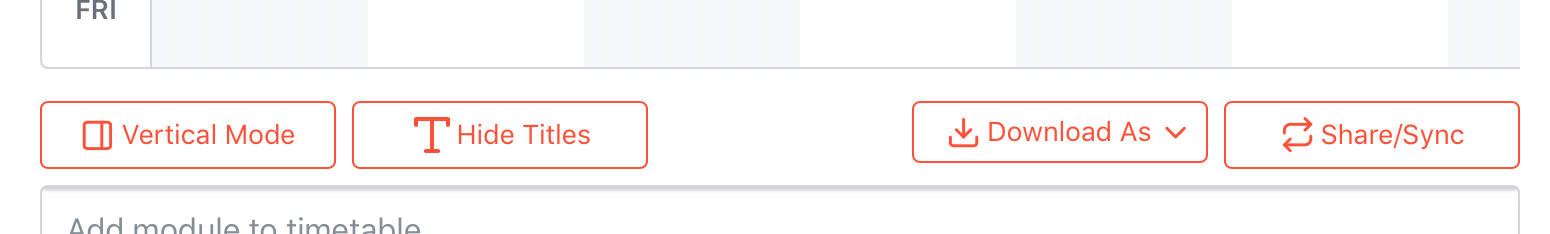
In vertical mode, module titles are not displayed and the button is disabled.
Screenshots
Horizontal mode single row
Horizontal mode 2 rows
Vertical mode