Closed
Description
Hi folks, the webpack-dev-server.md doc in this repo mentions that, in order to enable HMR for React we need add react-hot-loader as per these instructions.
Step one, enabling HMR was easy by adding the --hot option to the call for bin/webpack-dev-server in my Procfile. Additionally, I enabled the hmr setting in my webpacker.yml file.
Step 2 says to modify your root container to accept HMR:
if (module.hot) {
module.hot.accept('./containers/rootContainer.js', () => {
const NextRootContainer = require('./containers/rootContainer.js').default;
render(<NextRootContainer />, document.getElementById('react-root'));
})
}Is that something that I need to handle outside of webpacker? I use react-rails and the react_component Rails view helper to integrate React components into Rails views.
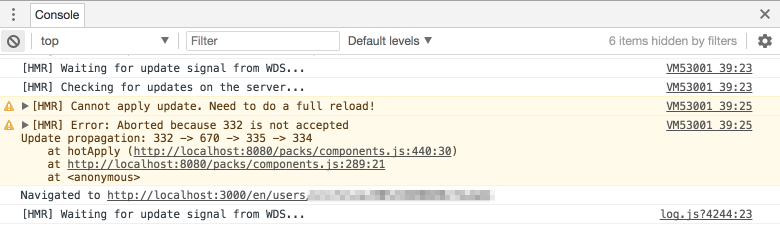
I'm suspecting that HMR is not successful in my project because the React code is not setup to accept the hot modules. I get this every time:
Any help would be greatly appreciated!
Metadata
Metadata
Assignees
Labels
No labels