-
Notifications
You must be signed in to change notification settings - Fork 172
Layout change #70
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Layout change #70
Changes from all commits
2fac517
8e365d1
461d2bb
cf9fbca
688cd28
9790671
57458ec
e9b3245
69b1e24
eb53feb
89a06ad
ee20146
6e53d73
2c6a9dd
4e10bbd
9c05aae
ccbe700
8f45a2e
b4ab381
37de921
8af3b78
5233619
a4f0ee7
b42d1c2
9b1e659
61f8d0c
b37d1d5
File filter
Filter by extension
Conversations
Jump to
Diff view
Diff view
There are no files selected for viewing
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,7 @@ | ||
| body { | ||
| margin: 0px; | ||
| } | ||
|
|
||
| .container { | ||
| height: 100vh; | ||
| font-family: ReithSerif, Fallback, sans-serif; | ||
|
|
||
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,8 +1,7 @@ | ||
| @value color-darkest-grey, color-light-grey, color-labs-red from '../colours.module.css'; | ||
|
|
||
| .playerControls { | ||
|
Contributor
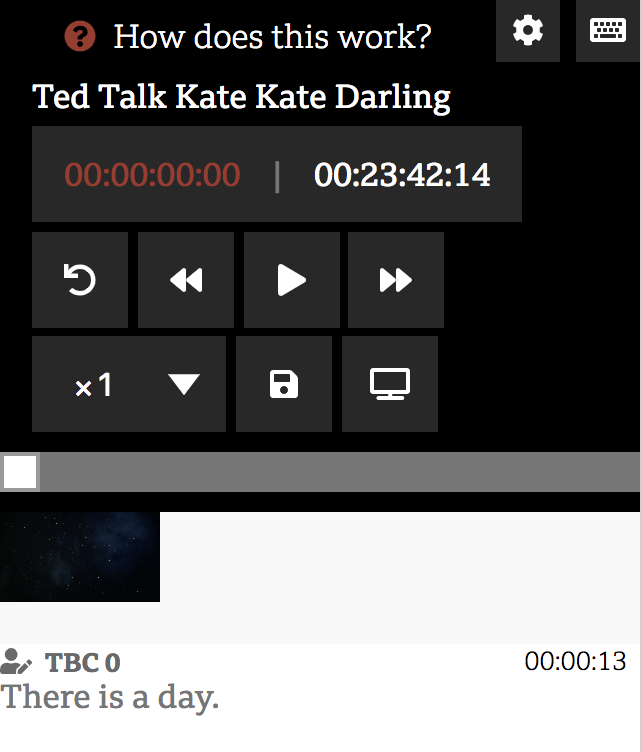
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. This section needs rethinking. The player controls and the grouped buttons within could probably be centred and responsive to narrow screens with flexbox and + wrap? Not sure how fiddly that'll be. I find here the Timebox is too far away from the player + progress bar. Also the huge grid of buttons is overwhelming. An alternative for mobile could be player controls + timebox stuck to the bottom of the screen? Probably needs more UX input rather than winging it. We're undoing a lot of stuff from the first round of UX in this PR so let's not get carried away 😛 Also, any idea why the MediaPlayer size doesn't update properly a lot of the time?
Contributor
Author
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. Yeah, we can rethink it, I reckon we can just do a first pass in this PR and then optimise later. Not good to try and do everything at once. |
||
| margin: 1em; | ||
| display: flex; | ||
| margin-left: 1em; | ||
| } | ||
|
|
||
| .playerControls > * { | ||
|
|
@@ -11,7 +10,6 @@ | |
|
|
||
| .playerControls > *:not(:last-child) { | ||
| margin-right: 0.5em; | ||
| background: color-darkest-grey; | ||
| } | ||
|
|
||
| .playerButton { | ||
|
|
@@ -20,24 +18,28 @@ | |
| padding: 0.5em; | ||
| border: 0; | ||
| color: white; | ||
| background: color-darkest-grey; | ||
| font-size: 1em; | ||
| cursor: pointer; | ||
| margin-right: 0.3rem; | ||
| margin-top: 0.3rem; | ||
| } | ||
|
|
||
| .playBackRate{ | ||
| width: 70px; | ||
| border: 0; | ||
| color: white; | ||
| font-size: 1em; | ||
| cursor: pointer; | ||
| position: relative; | ||
| padding-left: 0.8em; | ||
| margin-right: 0.3rem; | ||
| } | ||
|
|
||
| .playBackRate::before{ | ||
| content: '×'; | ||
| position: absolute; | ||
| bottom: 11px; | ||
| left: 12px; | ||
| bottom: -2px; | ||
| left: 21px; | ||
| } | ||
|
|
||
| .playBackRate > select { | ||
|
|
@@ -47,13 +49,16 @@ | |
| outline: none; | ||
| width: auto; | ||
| width: 100%; | ||
| color:white; | ||
| background-color: color-darkest-grey; | ||
| } | ||
|
|
||
| .timeBox { | ||
| display: inline-block; | ||
| text-align: center; | ||
| line-height: 48px; | ||
| padding: 0 1em; | ||
| background-color: color-darkest-grey; | ||
| } | ||
|
|
||
| .currentTime { | ||
|
|
||

There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The formatting for closing elements
>on the last line of a property / new line seems to change a lotThere was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
yeah, preference? should it just be up on the previous line?