-
Notifications
You must be signed in to change notification settings - Fork 1.3k
Epic: Improve experience using ports with Gitpod #9262
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
@loujaybee please add these issues to the epic |
|
Can #7012 be part of this improvement? |
@jeanp413 @felladrin a regression? |
🤔 The code I added on openvscode-server is still on gp-code/main. EDIT: I've just hardcoded some values there and I confirm it was displayed on VS Code. So it seems it's Supervisor who is always sending "name" and "descrption" as empty strings, not respecting what's in .gitpod.yml. (All lines added to Supervisor on #7012 are still in place, though.) |
|
If I can make a suggestion/feature request here... Would it be feasible to show open ports on the Gitpod "Running Workspace" page? i.e. the ports could be listed here: I imagine it's a common use case that people run a web server in Gitpod when developing web projects, and want to open up their development site in a browser when opening a workspace. When using Gitpod with a desktop IDE, whether VS Code or JetBrains, you currently lose the UI for "Ports" which only exists in the web version of VS Code. So I find I have to open the workspace in the desktop IDE and also select "Open in Browser" (to open the workspace in the web version of VS Code) just to access the port URL. This feels unnecessarily tedious - if the ports could be shown on the workspace page it would streamline things. |
|
@sgarner, thanks for the feedback! I doubt we'll integrate ports into that view. I think having a dedicated preview feature is more likely #9017 to resolve this use case. That said, I think you have a few other options available to you, maybe you could check these out and let me know if they help fix your use case? 👇
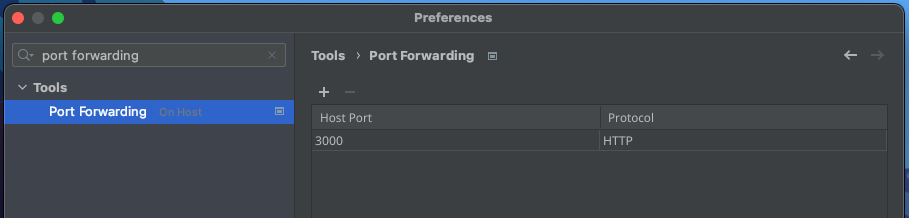
JetBrains - Can show ports, but only when you use a run configuration (currently), they are working on a more generic ports view. There is a port forwarding view, but it doesn't auto-detect ports like VS Code on browser/desktop (yet). VS Code Desktop - There is a ports view in VS Code Desktop, but it's at the bottom of the screen, next to terminal. We are looking to update this view so it's the same in both desktop and browser, soon, please see: #7408 CLI - For the CLI (as a workaround in any IDE or editor, or for Vim / CLI users, you can now see ports using For all of the above there are some improvements to the docs coming: https://github.com/gitpod-io/website/pull/2126, not released yet, but you can view the markdown and it should explain the above a bit more 🙏
Have you seen the Let me know if you have questions on the above! Lots more improvements coming for ports in the coming weeks 🙏 |
|
@loujaybee thanks so much for the detailed response! 👋
Preview workspaces will be a nice feature for reviews but I don't think they relate to this use case at all. I need to open my site in the browser while I'm working on it in my development workspace.
This seems to be a different thing as well. I just want to list the ports that are exposed on the Gitpod instance and get the preview link, not configure port forwarding.
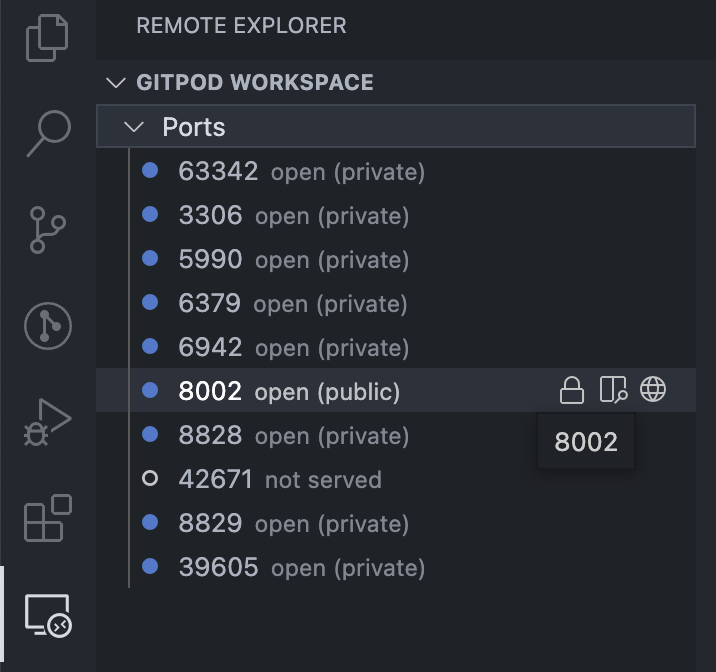
In VS Code Web, I see: Whereas when I look at the Ports view in VS Code Desktop, it's always empty: I can manually add a port here to forward it to localhost and then open If you can match the functionality of the Ports view from VS Code Web on Desktop, which seems to be the plan in #7408 , that would be a good solution.
This is great news! I see that
Yes, I've been using that for a while with I was going to say it doesn't work in JetBrains IDEs either - but while writing this I found there's an update to the JetBrains Gateway application (2022.2 EAP) and the Gitpod Gateway plugin, after installing those updates then launching my workspace again it offered to open the port marked with |
|
Adding some feedback from a user in the community, similar to mentioned by @sgarner above.
Relates to: |
|
I'm really not happy with the new ports view but I'm not sure if I should open new tasks for them. I've got the following issues.
As an alternative, you could provide the option to activate the old ports view again (ports legacy). With this you could test how users are satisfied with the new experience or if users tend to switch back to the old view. |
Yeah, we had it like that for 2 months and hoped that all users provided feedback [1]. A bit sad that feedback come so late. Right now we should discuss whether reintroduce the setting or address issues for new view. |
Sorry I missed that. Unfortunately sometimes I don't check the changelog. Maybe you could add a feature to suggest new experimental features to users in the UI (with an option to easily toggle the features, like e.g. Google does this sometimes). With this users would get easier aware of changes, possibly trying stuff more often so you might get more feedback. |
|
@davemecha Could you try again? Many improvements were done last week. Now ports UI should be responsive to width and location. Location also should be preserved between your workspaces, i.e. if you move it to left or right it will stay there. @mustard-mh @jeanp413 all improvements have been deployed for VS Code Browser and Desktop correct? |
|
@akosyakov Thanks for this great visual improvement. :) - The responsiveness works great! Unfortunately the performance dropped extremely. If I move the view or open it the first time after the workspace launch, It needs more than 20 seconds to be populated (at least on my chromebook). Check the screen recording... Screen.recording.2022-10-17.22.03.11.webm |
|
@davemecha could you share console and network logs when it happens from your browser? We are not able to reproduce it on our machines unfortunately. |
|
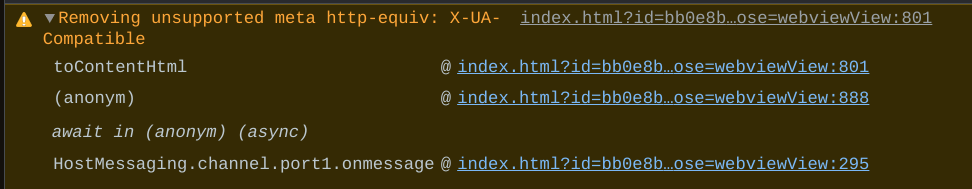
@akosyakov I checked again and there is just a warning in the console. This was my testing repo: https://github.com/davemecha/nuxt-gitpod-test I tried to reproduce the problem on a fast windows PC of a friend with a Core i7 4th gen (Haswell) and the delay was just about a second. My computer is a Chromebook with an 8th gen (Coffee Lake) m3. So my computer might be pretty slow and maybe low of ram too (due to a running linux VM, several tabs open, ...). So to reproduce this, you could try a mid range chromebook. - I can't remember having such performance issues with Gitpod and I assume this has something to do with the new view implementation. The old ports view was always fast. Should I create a separate bug for this? - Maybe this is not the right place for this issue. |
|
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Thank you for your contributions. |
1 similar comment
|
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Thank you for your contributions. |









We will have almost parity of ports features between JetBrains, VS Code and CLI.
Following the introduction of:
Beyond those issues, we can look at introducing some "value add" features across all three main clients (JetBrains, VS Code and CLI) for things like grouping, hiding/showing ports) etc. For example:
Completed
Related internal conversation(s) [1][2] and feedback on Twitter [1]
The text was updated successfully, but these errors were encountered: